Informes html con Rmarkdown

Voy a mostraros algunos trucos, mas bien -ayudas rápidas- para hacer informes de calidad en formato web (HTML) usando RSTUDIO + R-markdown. No se trata de explicar Rmarkdown, para eso hay cientos de manuales muy completos como este , solo dar algunas pinceladas de cosas que a mi me resultan útiles para hacer informes.
¡Manos a la obra!
Índice
Formato general del documento
Siempre que empezamos un documento Rmarkdown nuevo, el formato general y el tipo de salida la definimos con el encabezado YAML. Aquí las opciones son muchísimas, ten en cuenta que con Rmarkdown puedes hacer muchos tipos de salidas diferentes{:target=“_blank" rel=“noopener”} (pdf, html, presentaciones, páginas web, libros, websites, ODT…).

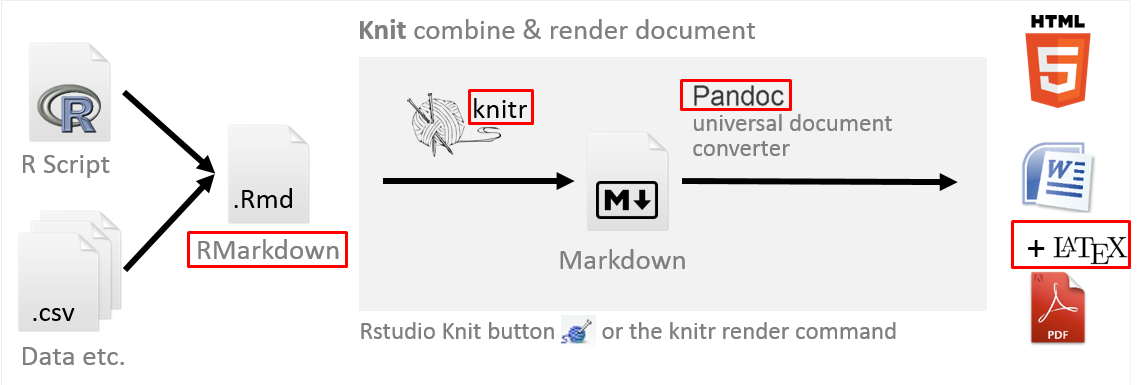
markdown proceso
Si nos centramos en el tipo HTML, lo que hacemos es elegir como salida output: el formato html_document:. A partir de aquí, definimos en el metadata del YAML las características generales. Las voy comentando en el código siguiente, pues son muchas y lo normal es poner solo las que quieras y comentar con # o borrar el resto de líneas:
---
title: 'informe HTML'
author: 'Autor: Ferran'
subtitle: 'qué grande es R'
# date: 04 marzo 2020
# keywords: 'markdown, formato, trucos'
output:
html_document: # la salida predefinida es html
# ver/ocultar los trozos de código
#code_download: true # si incluimos un botón para bajar el código o no
#code_folding: hide # para mostrar o esconder los chunk de codigo
# tabla de contenido
#number_sections: yes # numera los titulos
toc: TRUE # incluye o no el indice
toc_float: TRUE # incluye o no indice flotante
#collapsed: false # que se escondan los tit
#smooth_scroll: false # scroll en TOC
# formato estilo
theme: "spacelab" # especifica el tema Bootstrap
highlight: kate # resaltado de sintaxis
#self_contained: false # salida fichero autocontenido
# formato de figuras
fig_width: 7 # ancho de las figuras por defecto
fig_height: 6 # alto de las figuras
fig_caption: true # titulo de figura
---El formato general se da con las opciones theme: y highlight: que aportan la apariencia final y el resaltado de sintaxis. Ambas provienen de una librería libre de estilos llamada Bootstrap. Los estilos incluidos por defecto son los siguientes:
theme:default, cerulean, journal, flatly, darkly, readable, spacelab, united, cosmo, lumen, paper, sandstone, simplex, yetihighlight:default, tango, pygments, kate, monochrome, espresso, zenburn, haddock, breezedark, textmate
Para usar un estilo propio hay que dar la ruta (local) del fichero de estilo css: fichero_estilo_propio.css y poner a null ambas características anteriores.
Por defecto RMarkdown crea un único fichero de salida que guarda internamente todo (incluido imágenes..) esto no es el formato habitual de un HTML, y en algún caso si quieres guardar los links a los orígenes de documentos (, vídeos etc..) quizás es mejor que uses self_contained: false, pero acuérdate que en este caso no solo debes mandar el fichero html, sino todas las dependencias. Incluso al usar esto , algunas librerías de formato como Bootstrap, y MathJax no se guardan en el fichero único ya que ocupan mucho espacio. Si las quieres incluir hay que guardarlas en local para lo que se puede añadir lib_dir: libs y guardar en la carpeta libs las dependencias.
Quitar la paja
Siempre es adecuado poner este par de líneas de código al inicio, para evitar llenar el informe de avisos, mensajes y esas cosas que R nos da al ejecutar algunas librerías. Simplemente añadir debajo del encabezado YAML esto:
```r '{r setup, include=FALSE}'`
knitr::opts_chunk$set(echo = TRUE, warning = FALSE, message = FALSE)
```Insertar imágenes
Insertar una imagen en markdown es fácil, basta con incluir un código así:
Si quieres un formato mas completo en la salida debes usar código R. En mi caso uso mucho la función include_graphics() de la librería knitr, ya que da más opciones, por ejemplo así:
```{r pressure, echo=FALSE, fig.cap="A caption", out.width = "100%" }
knitr::include_graphics("imagen.png")
```La ventaja es que puedes controlar el tamaño de la imagen simplemente con el porcentaje. Si quieras insertar 2 fotos por línea solo tienes que poner en el inicio del chunk out.width = '50%'.
Además con código ya puedes hacer cosas más complejas como leer un directorio completo donde has almacenado tus imágenes y buscar allí algunas para el informe, por ejemplo así:
library(knitr)
ruta<-"img/" # meto la ruta del directorio
# busco en ese dir imagenes jpg. cuyo nombre termina en un digito.
list.files("img/", pattern = "*[0-9].jpg", full.names = TRUE )
# las imprimo o saco en el doc final
include_graphics(imagenes)
Otra opción que siempre está ahí es escribir código html directamente, ya que markdown lo reconoce, así si escribes esto, sale la imagen:
<div id="bg">
<img src="/ruta_a _la_imagen..jpg" alt="texto al pasar raton encima">
</div> Imagen en encabezado
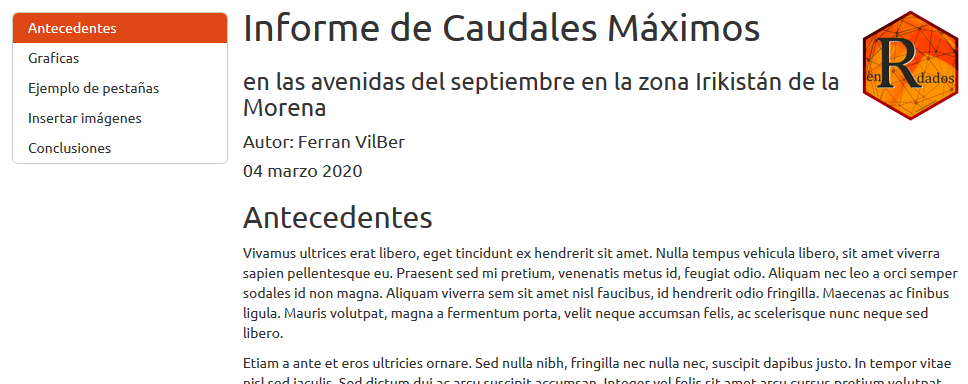
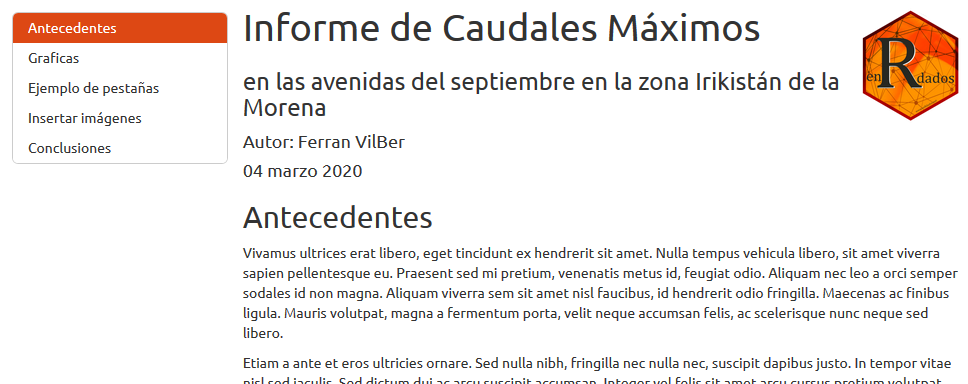
Esto es un capricho… a mi me gusta poner un logo o imagen corporativa al inicio del informe, por ejemplo en el encabezado. Cuando hacemos la salida en pdf estas cosas las pongo con (puedes buscarlo en este otro post o en este guía para imprimir en pdf desde R. Para este tipo de informe en html es más rápido poner el siguiente script, directamente en el código que es interpretado al vuelo. Sustituye con el src o ruta de tu imagen, la posición y el tamaño al gusto.
<script>
$(document).ready(function() {
$head = $('#header');
$head.prepend('<img src=\"LogoenRdados48.png\" style=\"float: right;width: 150px;\"/>')
});
</script>
Insertar tablas
Como se trata de dar dinamismo, cuando la salida es web html, en vez de recurrir a imprimir las tablas con knitr, kable o kableExtra así:
knitr::kable(head(iris,10), caption = "Tabla Iris")prefiero usar la librería DT , que es un htmlwidget muy bueno, al que podemos meter filtros y mucha personalización:
library(DT)
datatable(head(iris,80),class = 'cell-border stripe',options = list(
pageLength = 5, autoWidth = TRUE
))Links
Las páginas web se caracterizan precisamente por los links, crearlos es importante para ganar usabilidad.
Un link interno se hace en R-markdown con unas reglas simples, cualquier título (de 1º, 2º,…) se convierte en link si:
- sustituyes espacios y símbolos raros por un menos:
-
- pones todo en minúscula
- por último lo escribes en formato link de markdown
[texto que sale final](#titulo-destino), ojo solo una#.
Ejemplo: si escribes [cap anterior](#insertar-tablas) obtienes este link cap anterior que va al título anterior llamado ## Insertar tablas, ves que aunque sea tit 2 el enlace solo pone una almohadilla, y que el espacio se sustituye por - y que la I primera es minúscula. Nota: las tildes déjalas tal cual.
A veces el link quieres que se abra en otra pestaña o ventana, entonces lo más fácil es usar directamente HTML dentro de nuestro código por ejemplo así:
<a href="https://enrdados.netlify.com/post/mapa-del-tesoro/"
target="_blank" rel="noopener">
<span>Mapas del tesoro</span> </a>obtienes este enlace: Mapas del tesoro
Pestañas
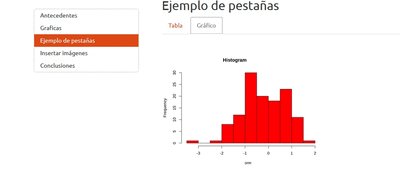
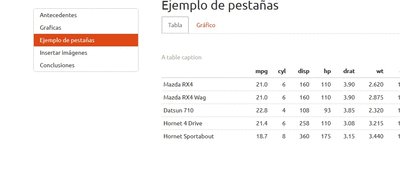
Las pestañas dentro del informe son también una manera muy dinámica de mostrar cosas, datos, imágenes, y son fáciles de usar pues lo único es añadir la coletilla {.tabset} al título de grado 2, y los de grado 3 siguientes serán pestañas, por ejemplo:
## Pestañas {.tabset}
Algo muy util es usar pestañas.
### tabla
```{r}
knitr::kable(mtcars[1:5,, 1:5], caption = "A table caption")
```
### Gráficos
```{r}
hist(rnorm(125), col="red")
```Obtiene algo así:

¡Hasta pronto!

