Shiny fácil con flexdashboard II

Segunda parte. Applicaciones web con R
Seguimos con el manual para hacer aplicaciones web en R. En esta segunda parte vamos a ver cómo añadimos dinamismo e interacción con el usuario.
En el artículo anterior vimos la sintaxis para crear fácilmente una web con lenguaje Rmarkdown, usando la librería flexdashboard. Como recordarás es bastante simple… se hace usando las almohadillas para el formateado de la web que flexdashboard interpreta como páginas ( una sola almohadilla: #), columnas o filas (##) o cajas (3 de lo mismo: ###).
Con esta sencilla sintaxis y algunas definiciones en el encabezado YAML creamos páginas web completas y con apariencia moderna desde RSTUDIO usando simple Rmarkdown. A diferencia del método habitual de generar documentos html, que sería hacer un Knit a HTML la sintaxis de flex nos da más control sobre el diseño de la web al poder crear filas columnas o cajas en cualquier posición, e incluso páginas accesibles desde pestañas o menú.
Interacción
En el proceso de crear la web, distinguíamos 4 niveles de interacción en el uso de flex:
- sin dinamismo o simple html
- interactividad con htmlWidgets
- interactividad con crosstalk
- interactividad completa con Shiny cliente-servidor
En el primer artículo solo llegamos al primer punto, así que, vamos a continuar y ver cómo añadimos interactividad a nuestra web con los htmlWidgets.
htmlWidgets
Se llaman htmlWidgets a librerías de visualización de de datos JavaScript que pueden usarse en páginas web. Digamos que son pequeños trozos de código programados en JavaScript principalmente para la visualización de datos y gráficas en formato HTML. Puedes ver muchos ejemplos en esta web: https://www.htmlwidgets.org/.
Lo bueno, es que no tienes que aprender JavaScript para usarlos desde R, la comunidad o empresas como RSTUDIO han desarrollado librerías que hacen de intermediarios, facilitan la entrada de datos desde R y dan como resultado una gráfica web en código html lista para usarse.
JavaScript es el lenguaje más desarrollado para entorno web, y el más usado del mundo, por lo que tiene fantásticas librerías gráficas interactivas, por ejemplo Leaflet que hemos usado para visualización de mapas con R en otros artículos.
Existen miles de htmlWidgets, en general, para usar una gráfica concreta hay que buscar la librería correspondiente y cargarla en el uno de los bloques de código de nuestra página, así como estudiar un poco sus funciones y uso desde R.
Vamos a ver solo algunos ejemplos, pero debes saber que hay casi cualquier cosa que te imagines, cualquier tipo de gráfico que hayas visto, está con toda probabilidad como una librería JavaScript y entonces como htmlWidgets.
Hay unos casos básicos, en los que ni siquiera hay que cargar la librería origen, pues RSTUDIO los ha incluido para su uso directo desde flexdashboard, estos htmlWidgets son los valueBox, los gauges o cuenta-kilómetros y las renderTable o tablas de datos simples.
Antes de seguir puedes ver un ejemplo de web creada con htmlWidgets y flexdashboard aquí.
valueBox
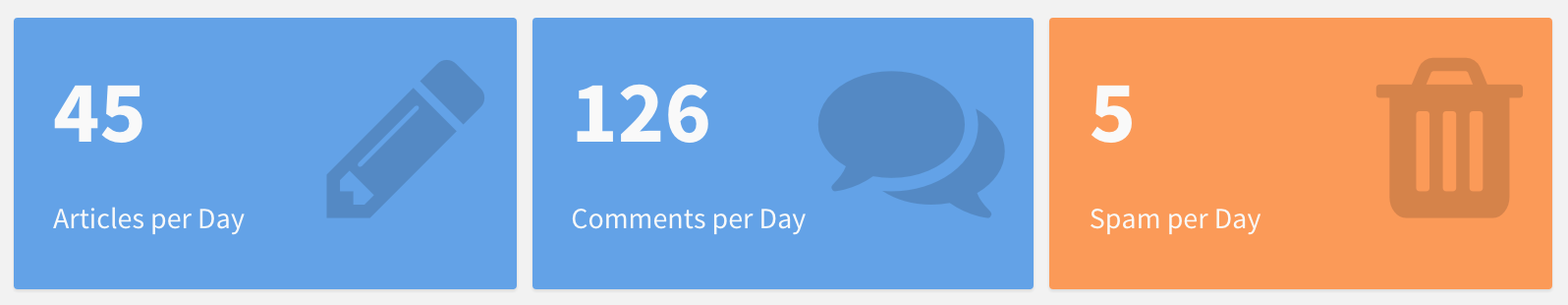
Son los htmlWidgets más simples, pues están incluidos en la librería de flex, para usarlos simplemente añadimos dentro de una caja el código siguiente: valueBox(variablevalor,icono). Ejemplo creamos 3 cajas y en cada una mostramos la variable con un valueBox:
### Articles per Day
'''{r}
articles <- computeArticles() # definimos la variable
# y la mostramos en un value box
valueBox(articles, icon = "fa-pencil")
'''
### Comments per Day
'''{r}
comments <- computeComments()
valueBox(comments, icon = "fa-comments")
'''
### Spam per Day
'''{r}
spam <- computeSpam()
valueBox(spam,
icon = "fa-trash",
color = ifelse(spam > 10, "warning", "primary"))
''' 
valueBox ejemplo
Como ves, se trata de unas cajas de colores con un icono representativo al lado. Los iconos se obtienen de cualquiera de los tres enlaces siguientes, buscando los que son gratis (free), pues hay colecciones de pago:
Gauge
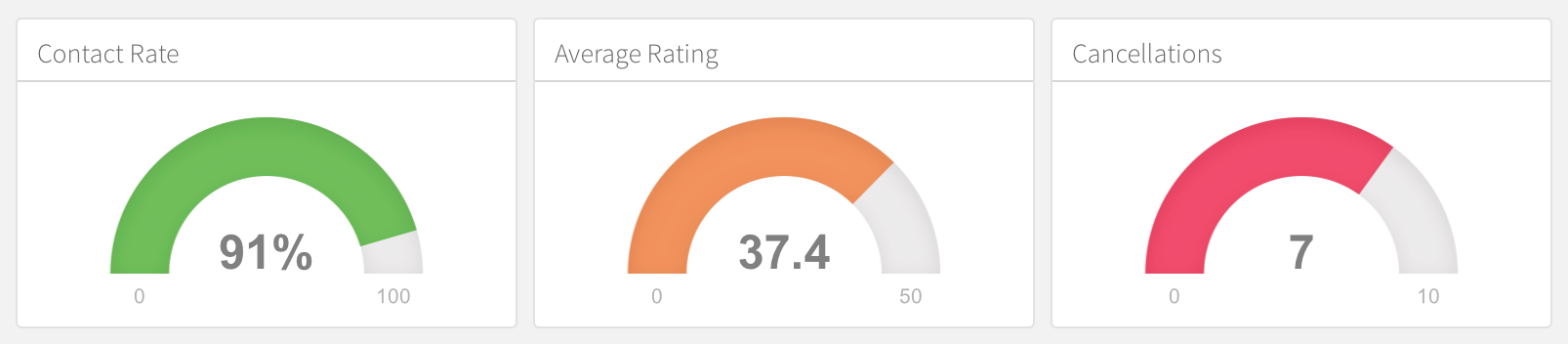
Los cuenta-kilómetros o gauges son un semicírculo en el que se muestra el valor y un color programable con 3 estados: success, warning y danger (verde, naranja y rojo). Son también muy sencillos de insertar en cualquiera de las cajas que hayamos creado en nuestra web con flex:
### Contact Rate
'''{r}
rate <- computeContactRate()
gauge(rate, min = 0, max = 100, symbol = '%', gaugeSectors(
success = c(80, 100), warning = c(40, 79), danger = c(0, 39)
))
''' 
gauges
renderTable
Muestra una tabla de datos en html, con un formato más moderno y adaptado a la pantalla que el que obtendríamos escribiendo la dataframe directamente. Ejemplo:
renderTable({
head(mtcars, n = input$rows)
})Otros htmlwidgets
Exceptos los casos anteriores, para el resto de htmlwidgets, hay que instalar y cargar la librería correspondiente en R para poder usarlos. Como cualquier librería, requiere de estudio inicial para conocer sus funciones y forma de uso, pero en general son bastante sencillas de utilizar y existen muchos ejemplos disponibles, por ejemplo en esta web.
Los htmlwidgets son elementos interactivos desde su propia concepción, cualquier gráfico permite interactuar,seleccionar o filtrar datos desde su propio código, por lo que al insertarlos en la web añadimos una inmensa funcionalidad de manera sencilla y desde el lado del cliente.
Este es un punto importante, los htmlwidgets se ejecutan siempre -como todo código JavaScript- en el navegador del usuario, y no en el servidor. Aunque hay opciones tan completas que no lo parece como la librería crosstalkde la que hablaremos mas adelante. Esto limita en ciertos casos su uso, por ejemplo no uses DT para mostrar una tabla inmensa de datos con cientos de miles de registros, pues se colgará el navegador, en ese caso debes pasar al lado de servidor, que veremos con Shiny en próximas entregas.
Los htmlwidgets que te recomiendo eches un vistazo son:
- Leaflet, para mapas interactivos. Ejemplo de uso aquí
- Dygraphs para gráficos de series temporales. Dygraphs añade dinamismo a la gráfica y permite zooms y selección interactiva.
- plotly es una librería generalista y completísisma de gráficos, y lo mejor es que se puede usar directamente la sintaxis de ggplot, por lo que convierte sus gráficos en dinámicos con una sencilla función. Ver ejemplo aquí
- DT, DataTables es una librería fantástica para mostrar tablas de datos. Permite hacer filtros y añadir interacción con los datos.
Con el uso de estas herramientas conseguimos muchas cosas, en primer lugar , las gráficas Javascript se adaptan automáticamente a los bordes de las cajas y de pantalla, con lo que la apariencia visual mejora. Además convertimos gráficas fijas, imágenes en jpg o png en elementos interactivos en los que se muestra reacción a las acciones del usuario, como pasar el ratón por encima de un chart, seleccionar un dato. Podemos incluso mover cosas y filtrar datos en tablas.
Ejemplo de uso
Veamos este ejemplo con plotly, para ver como una simple gráfica estática de ggplot se transforma en algo dinámico.
library(ggplot2)
library(plotly) # cargamos la librería
p <- ggplot(data = diamonds, aes(x = cut, fill = clarity)) +
geom_bar(position = "dodge")
ggplotly(p)O este con DT:
library(DT) # cargamos la librería
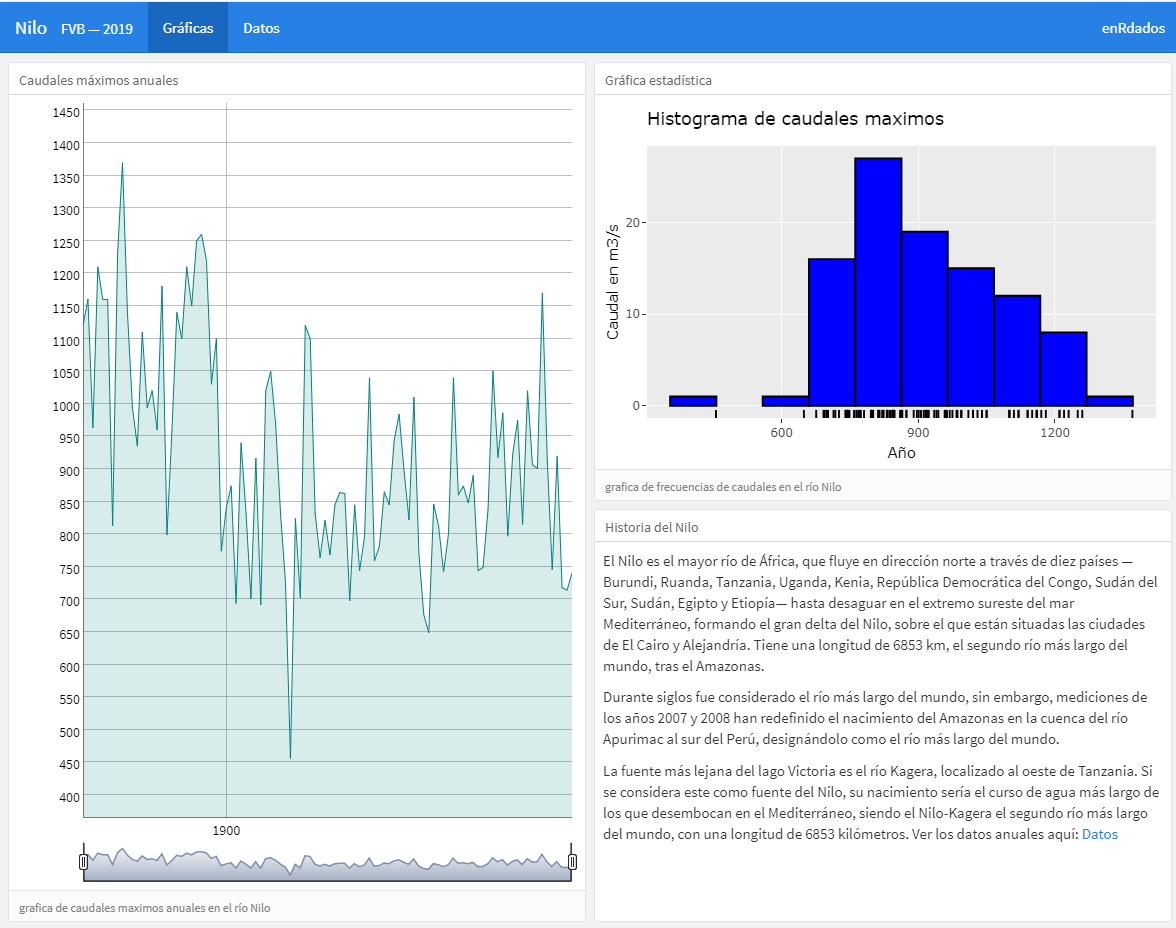
datatable(head(iris,100), options = list(pageLength = 5))o esta gráfica de una serie temporal con Dygraph
library(dygraphs) # cargamos la librería
dygraph(Nile) %>% dyOptions(stackedGraph = TRUE) %>% dyRangeSelector()Como ves podemos usar los htmlwidgets en cualquier trozo de código cuya salida sea HTML, y no solo desde flexdashboard.
Seguiremos en la próxima entrada hablado de crosstalk un htmlwidgets muy especial, que permite conectar varios htmlwidgets y coordinar los datos en todos ellos.
Adelante!!!

