Presentaciones con R

Hace unos días tuve que hacer una presentación en público. Solía hacerlas con powerpoint, es lo habitual en mi ámbito profesional, pero esta vez decidí probar con R, simplemente por ver qué podía hacer, y tener un nuevo reto semanal .
Es más difícil, eso está claro, pero solo porque cuesta arrancar con algo nuevo. Cuando te apañas bien con una herramienta el cambio cuesta, una vez sabes el potencial, y le echas un poco de valor al cambio, descubres otros mundos y ves que incluso es mejor herramienta (la nueva).
Para simplificar el siempre duro inicio he hecho este artículo, espero que os sirva a todos, cualquier duda por DISQUS al final del mismo.
Qué usar para hacer una presentación con R
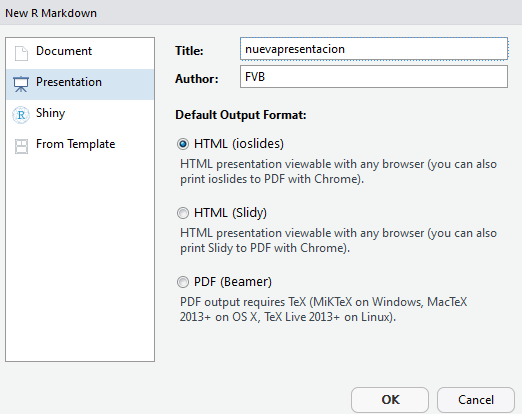
Tardé varios días en probar -solo algunas- de las herramientas que hay en R para hacer presentaciones. Hay 3 tipos por defecto en RSTUDIO ioslides, Slidy y Beamer, pero no me atrajeron demasiado, pues no son equiparables a powerpoint, aunque para algo sencillo si valen. Después descubrí algunas librerías que dan mucho más juego como ninja y reveals.js. En resumen después de probar mucho, me quedo con xaringan, que es la que voy a explicar aquí.

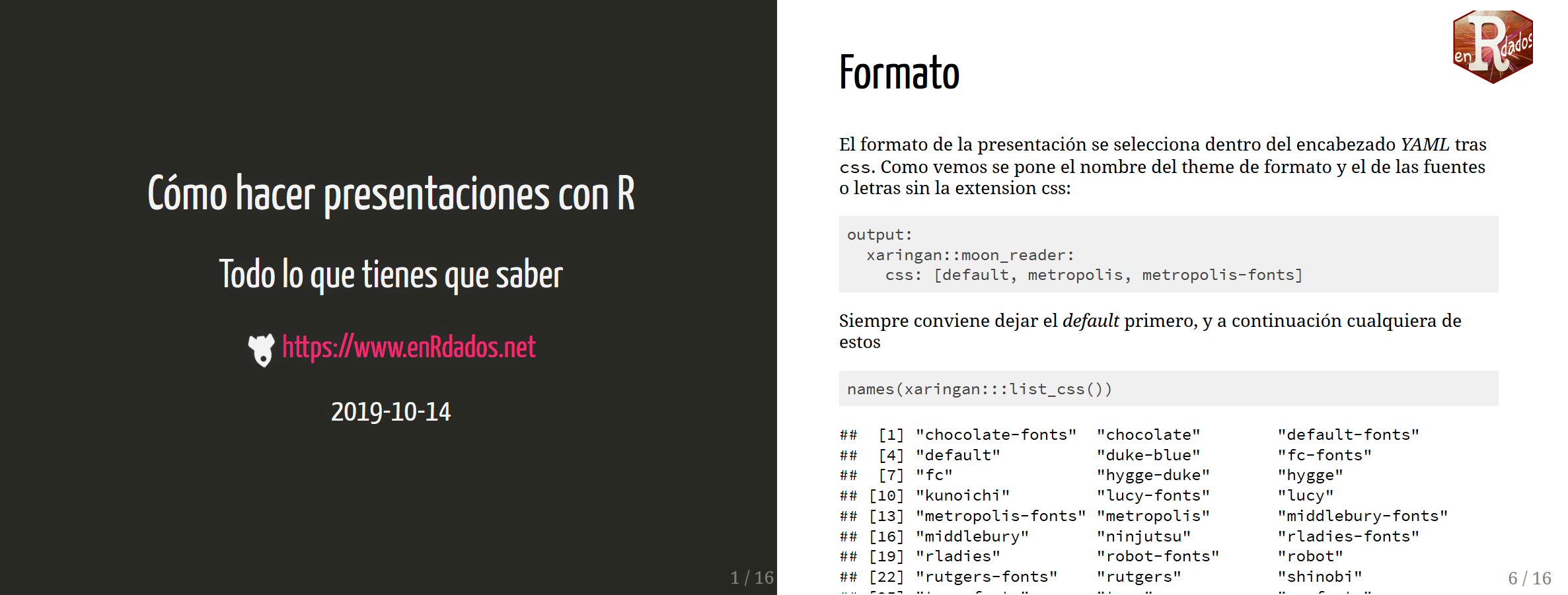
Formatos de presentacion por defecto en RSTUDIO
xaringan
El paquete xaringan es una extensión de Rmarkdown basada en la librería javascript remark.js.
Con esta librería al final obtenemos una presentación en código HTML5 con un estilo moderno y con unas opciones de personalización muy amplias. El resultado es un fichero html (y sus directorios), aunque es posible crear uno solo con todo. También podemos guardarlo como presentación pdf con la librería pagedown.

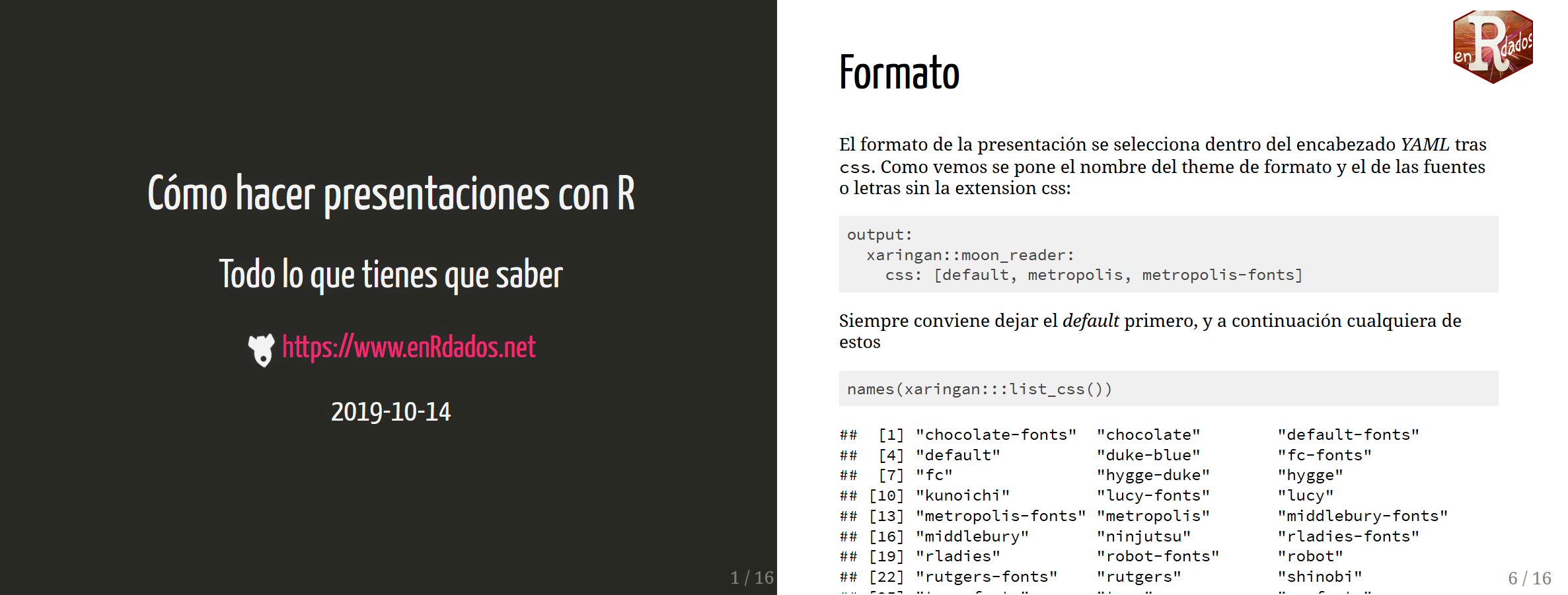
xaringan presentacion
Librerías necesarias
Además de xaringan, he usado otras librerías para complementar la presentación como knitr(para insertar imágenes o tablas), icons (para insertar iconos chulos en los textos) o pagedown (para guardar el resultado como pdf). En realidad xaringan es solo una extensión de la library(revealjs) que es también es otra forma de hacer presentaciones en R.
Aparte de las plantilla que trae la librería, hay muchas más opciones de personalización instalando otro paquete complementario el xaringanthemer.
# instalación de xaringan
remotes::install_github('yihui/xaringan')
# instalamos icons
devtools::install_github("ropenscilabs/icon")
# instamos pagedown
remotes::install_github('rstudio/pagedown')Empecemos por lo básico,
Empezar una presentación
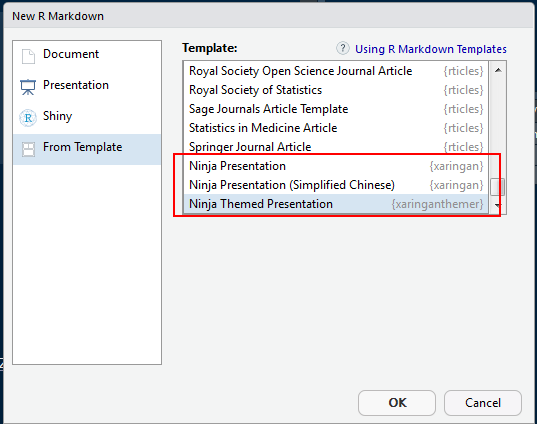
Para esto abrimos en RSTUDIO un nuevo fichero tipo Rmarkdown *.Rmd, también abrir una nueva plantilla de ninja presentation, que nos servirá de base.

plantilla presentacion ninja
Borramos todo y empezamos con el encabezado YAML de todo Rmarkdown, pero como el siguiente:
---
title: "Cómo hacer presentaciones con R"
subtitle: "Todo lo que tienes que saber"
author: "Fernando Villalba Bergado"
date: " 2019-10-15"
institute: " https://www.enRdados.net"
output:
xaringan::moon_reader:
transition: slide
lib_dir: libs
css:
- default
- default-fonts
- "animate.min.css"
nature:
countdown: 60000
autoplay: 30000
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
---En este encabezado fijamos las propiedades de la presentación básicas como el título, autor , fecha etc.
Como salida (output) le decimos que sea xaringan::moon_reader: y a partir de ese punto definimos las propiedades del formato xaringan, como por ejemplo si queremos transiciones, la carpeta donde van a estar las librerías en local (lib_dir), o los formatos que se dan en hoja de estilos css. Después de nature: definimos otras características de formato generales de la presentación que pueden ponerse o quitarse, como una cuenta atrás, o que pase automáticamente de diapositiva, o el estilo de resaltado de código, o si resalta los enlaces o si pone un contador de diapositivas, y otras muchas cosas que se pueden añadir.
El encabezado se cierra con el símbolo --- y partir de aquí lo que escribamos en código Rmarkdown se pasa directamente a la presentación, teniendo en cuenta que de una diapositiva a otra se pasa con este símbolo: --- .
Insertar nueva diapositiva
Para insertar una nueva diapositiva simplemente escribimos algo como lo siguiente debajo del encabezado YAML: ojo con no repetir dos veces el cambio símbolo de cambio.
---
# Primera diapositiva
* punto 1
* punto 2
---
# Segunda diapositiva
* punto 3
* punto 4
Ver el resultado en tiempo real
Si quieres ir viendo el resultado de lo que escribes al mismo tiempo hay que usar Infinite Moon Reader que es un adding de RSTUDIO, para eso ejecuta directamente el siguiente código:
# arranca Infinite Moon Reader
xaringan::inf_mr()y a partir de aquí verás en la ventana de Viewer la presentación. Si no te sale bien o no te funciona, entonces será mejor que des a open in browser y lo verás en el navegador.
Formatos
Todas las sintaxis y formatos que usas en RMarkdown se pasan directamente a la diapositiva, así los títulos se hacen con (##), las listas con los símbolos (* - ) etc.
El formato de las diapositivas se da en el encabezado YAML, al principio del fichero. Lo principal es que el formato está en hojas de estilo [css], pero hay ya muchas predefinidas. En el encabezado se deben poner solo los nombres del formato sin la extensión, y solo se ponen los nombres completos de las plantillas propias y entrecomillados.
output:
xaringan::moon_reader:
css: [default, metropolis, metropolis-fonts]Los formatos que vienen ya preestablecidos con xaringan son estos:
names(xaringan:::list_css())## [1] "chocolate-fonts" "chocolate" "default-fonts"
## [4] "default" "duke-blue" "fc-fonts"
## [7] "fc" "hygge-duke" "hygge"
## [10] "kunoichi" "lucy-fonts" "lucy"
## [13] "metropolis-fonts" "metropolis" "middlebury-fonts"
## [16] "middlebury" "ninjutsu" "rladies-fonts"
## [19] "rladies" "robot-fonts" "robot"
## [22] "rutgers-fonts" "rutgers" "shinobi"
## [25] "tamu-fonts" "tamu" "uo-fonts"
## [28] "uo" "uol-fonts" "uol"Si sabes css, puedes cambiar el aspecto de la presentación a tu gusto de manera sencilla definiendo tu propia hoja de estilo [css].
Plantilla para todas las diapos
Lo normal es usar una misma plantilla para toda la presentación, esto se suele hacer en la primera diapositiva, que no se muestra y a la que se nombra por defecto layout, justo debajo del encabezado YAML. Veamos un ejemplo:
---
YAML encabezado...
---
layout: true
background-image: url(logoR.png)
background-position: 95% 0%
background-size: 10%Con este código definimos la plantilla en la que hemos puesto una imagen logoR.png en la parte de arriba derecha de cada diapositiva.
De la misma forma podemos crear distintas plantillas con nombres y luego llamar a esta plantilla en la diapositiva que queramos añadiendo justo debajo del símbolo de nueva diapo esto: template: nombre_plantilla
---
name: plantilla_fer
class: inverse, bottom
background-image: url(imag/fer.jpg)
background-size: contain
---Si quisiéramos que una diapo use la plantilla_fer definida haríamos:
---
template: plantilla_fer
# Esta diapo usa la plantilla fer
Otra forma de dar formatos distintos a cada diapositiva es con la palabra: class:, así especificamos al inicio de la diapositiva el formato de la misma. También tenemos palabras clave que definen parámetros como background-image:.
Por ejemplo aquí cambiaremos la imagen de fondo de la presentación (al tipo cover que cubra todo), y definimos esta diapositiva como inversa (colores inversos a la plantilla), centrada en el centro.
---
class: inverse, center, middle
background-image: url(imag/fondo5.jpg)
background-size: cover
Esta es distinta
---Insertar imágenes
Se pueden insertar imágenes con código Rmarkdown directamente, por ejemplo así:
A mi no me gusta este formato pues tienes muy poco control sobre cómo sale en la pantalla, por lo que prefiero hacerlo a través de knitr, de esta forma en el encabezado del cuadro de código le puedo meter muchas más opciones, de tamaño centrado etc.
Ejemplo:
{r echo=FALSE, out.width = "500px", out.height="250px",fig.align='center'}
knitr::include_graphics("imag/civileng.jpg")Insertar tablas, mapas, videos
Algunos htmlwidgets de R funcionan a la perfección, como por ejemplo Ktable, o DTpara insertar tablas y tener dinamismo sobre la misma pantalla de la presentación.
También en mapas la librería Leaflet funciona muy bien, y con ejecutar el código R, sale directamente el mapa dinámico.
# insertar mapa
library(leaflet)
leaflet() %>% addTiles() %>% setView(-1.16, 37.94, zoom = 14)
# insertar tabla dinámica con DT
DT::datatable(
head(iris, 10),
fillContainer = FALSE, options = list(pageLength = 8)
)En el caso de querer insertar un vídeo de youtube o una web externa dentro de la presentación lo mejor es usar el comando html iframe, que inserta directamente el destino con el tamaño especificado en la diapositiva.
# insertar un video de youtube
<iframe width="560" height="315" src="https://www.youtube.com/embed/HiyEZOKgSj8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Dos columnas
Muchas veces necesitamos dos columnas, para esto usamos una clase de estilo css:
.pull-left[
## Columna izquierda
Esto lo pondrá a la izquierda
]
.pull-right[
## columna derecha
Esto a la derecha
]Ejemplo
Aquí dejo insertado un ejemplo sencillo de presentación con xaringan, también podéis ver la presentación oficial del paquete aquí:
Espero que os ayude, un saludo.

